ParaTaskCard Adaptive Cards for Tasks in PowerBI
Tasks exist all around us, they are how systems interact with each other. A task is a way of describing an interaction. When we use a business intelligence system to gain an insight we need to Act on that insight with a task. One of the fundamental requirements for task management is that the task should be available on as many platforms as are necessary for the completion of the business process. There is no perfect solution to this requirement, but there are some functional solutions that will satisfy most needs.
Adaptive Cards can be used to enhance task workflow, as a building block for task management. Adaptive Cards can be thought of a prototypal method of implementing a Kanban card. There are two aspects to these cards, the visual aspect, and the data card. Adaptive Cards have the additional function of Action. Adaptive Cards add an additional perspective in that they are hosted within other applications. The host application enables the appearance, content, and actions of the card.
The Layout of an Adaptive Card is determined by the template, which is stored in JSON format. You do not need to know JSON to create an Adaptive Card there are designer tools that will do that for you. JSON is a text format that makes it simpler to store, retrieve and view Adaptive Cards. Templates are a newer concept for Adaptive Cards and enable the separation of presentation and data. What us important is that the data is also JSON, the common format for modern data applications.
This brings us to Power BI and creating tasks, from insights, in BI. You may ask why would you want to create a task while you are using a BI application. The answer is why are you using a BI application? Capturing an insight directly within the BI application executing a Call to Action is at the heart of the concept of Active BI. That action is realised as a task in a workflow, the task must capture as much context as possible within the BI application and the user, who has the insight, can then add their personal insights and observations to the task.
Paradigm BI already has a custom Power BI Visual for Tasks as part of Active Business Intelligence initiative. The ParaTaskCard is a custom visual that fulfils the same function with some added features and a few constraints.
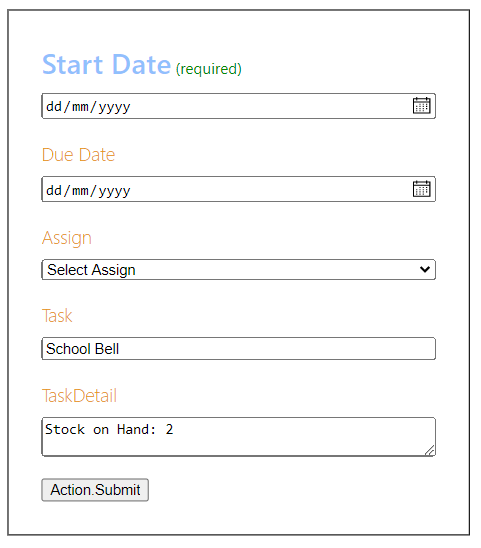
Para Task Card loads a card from a URL. Let's have a look at a task card. This is from the demonstration 'Stock Control' page where the stock controller checks the stock and raises tasks for out of band events, aka insights. The task has a Start Date, Due Date, Assignee, Task Name, and Task Description. There are two attributes which may not be visualised, the Category and the User Name

This is the JSON that creates this Card:
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.3",
"body": [
{
"type": "Input.Date",
"id": "StartDate",
"label": "Start Date",
"isRequired": true
},
{
"type": "Input.Date",
"label": "Due Date",
"id": "DueDate"
},
{
"type": "Input.ChoiceSet",
"choices": [
{
"$data": "${properties}",
"title": "${title}",
"value": "${value}"
}
],
"placeholder": "Select Assign",
"id": "Assign",
"label": "Assign"
},
{
"type": "Input.Text",
"placeholder": "Task",
"id": "TaskName",
"label": "Task",
"value": "${taskName}"
},
{
"type": "Input.Text",
"placeholder": "TaskDetail",
"id": "TaskDescription",
"label": "TaskDetail",
"isMultiline": true,
"maxLength": 240,
"value": "${taskDescription}"
}
,
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "Action.Submit",
"data": {
"UserName": "${UserName}"
}
}
]
}
]
}
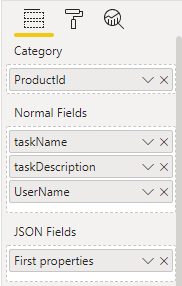
This JSON was created using the Adaptive Card Designer so that you don't need to code the JSON yourself. Important features are the value keys, which are used for data binding which uses those values. Here is how we bind our input values using the paraTaskCard:

The category is a bit of special sauce so that the card can be synced with a product selected from the list and also we pass the ProductId as part of the Submit JSON payload which is posted, yes using POST, to our target URL, which is generally a flow. Those field names must match up with the values on the card, we drag the fields we want to the Fields pane and rename them to the match the values, to names like 'taskName', and magically we have data binding. What happens next is that these values can be modified by the end-user, so these are just starter values. The UserName is bound to a hidden field that is also added to the JSON payload. Note the JSON properties field, this is bound to the choices field on the card, the data look like this:
[
{
"title": "Mike",
"value": "mike@yourdomain.com"
},
{
"title": "Zoe",
"value": "zoe@yourdomain.com"
},
{
"title": "Jim",
"value": "jim@yourdomain.com"
}
]
As you can see. the JSON onject names cause assist data binding.
The formatting pane has lots of useful stuff that you can play with the important parts are here:

The Template Url is where the template card is loaded from. The demo card is at https://paradigmdownload.blob.core.windows.net/pbiviz/AdaptiveCardDemo/DemoTaskCard.json
The next step is to add The target URL which is the Flow that the Submit button will send the task data.
View the video at Adaptive Card for Tasks in Power BI for more details on how to create a flow in Power Automate and then send another card into Teams. This is all part of implementing Active Business Intelligence systems, and I will delve further into the concept in a future blog.